Get Started With Obsidian Periodic Notes and Templater
I’ve enjoyed tracking my daily notes in Obsidian so far, but it was a bit more complicated to get configured than I thought it would be, so I’m sharing it here to hopefully make setup smoother for those in the future - as well as a few extra credit pieces I’ve picked up along the way.
🛑 Realizing you don’t want to set everything up just yet? There’s a few must have plugins that require 0 fiddling and make Obsidian 10x easier to use, even without daily notes.
Daily Notes Steps 🔗︎
- Create a folder for the periodic notes (
periodic_notes), and then a sub folder for each of the time periods you want to use, .e.gperiodic_notes/daily. You can choose whatever naming scheme you like. - Create a folder for Templates, then a base template file for each period you will be using. Naming doesn’t matter for this, I chose the creative
Templates. - Enable community plugins and install Calendar, Periodic Notes, and Templater.
- Open settings and enable all the plugins.
- Open the sub-settings for Periodic Notes and enable all the time periods you will use. Feel free to adjust any of the file naming conventions, for me, I updated the weekly format to
gggg-[W]WWto match my navigation bar template.
- Open the Templater sub-settings, then set your
Template folder locationto what you created in Step 2. - Enable
Trigger Templater on new file creation. - Under
Folder Templates, connect each of the periodic folders you created in Step 1 to the base template files from Step 2.
Now, whenever a new file is created in any of those folders, it will run Templater first. The Calendar sidebar is a handy tool for easily selecting any day’s file vs the Command Palette/File search .
Extra Credit 🔗︎
You’ve got the basics set up, now bump it up a notch. Add a Navigation Bar , Period Completion Percentage , and/or other fun plugins .
Navigation Bar 🔗︎
It’s a bit overkill, but I originally saw this on the Obsidian Reddit and loved the idea of easily accessing not just the adjacent days, since Calendar plugin does that, but the other periods relevant for that day as well. Looks like this:
❮❮ ⋮ 2021 › 12 › Q4 › W49 ⋮ ❯❯
Want your own? This relies on your files having the date in the name, so as long as you are using Periodic Notes plugin and match up your chosen format setting with this code, you’ll be ready to rock. The section in the frontmatter sets up a number of variables, then later on the page I can access them.
---
<%*
var fileDate = moment(tp.file.title);
// moment dates are mutable
let prevDay = moment(fileDate).subtract(1, 'd').format('YYYY-MM-DD');
let nextDay = moment(fileDate).add(1, 'd').format('YYYY-MM-DD');
let yearLink = fileDate.format('YYYY');
let quarterLink = fileDate.format('YYYY-[Q]Q');
let monthLink = fileDate.format('YYYY-MM');
let weekLink = fileDate.format('gggg-[W]WW');
-%>
tags: daily_note <% fileDate.format("YYYYMMDD") %> <% weekLink %> <% monthLink %> <% quarterLink %> <% yearLink %>
weekday: <% fileDate.format("ddd") %>
---
<%*
// ❮❮ ⋮ 2021 › Q4 › 12 › W49 ⋮ ❯❯
// [[path/to/file|display_text]]
let navStr = `[[periodic_notes/daily/${prevDay}|❮❮]] ⋮ [[periodic_notes/yearly/${yearLink}|${yearLink}]] › [[periodic_notes/quarterly/${quarterLink}|${fileDate.format('[Q]Q')}]] › [[periodic_notes/monthly/${monthLink}|${fileDate.format('MM')}]] › [[periodic_notes/weekly/${weekLink}|${fileDate.format('[W]WW')}]] ⋮ [[periodic_notes/daily/${nextDay}|❯❯]]`;
tR += navStr
%>
Period Completion Percentage 🔗︎
I’m a visual person, so it’s very handy for me to be able to see how far through the week/month/year I currently am. Can’t pretend you have plenty of time left if the ticker says 95% finished.
Month: [██████████◽◽◽◽◽◽◽◽◽◽◽◽◽◽◽◽◽◽◽◽◽] 32% ( 10/31 )
Year: [███████████████████████████████◽◽] 94% ( 344/365 )
# Alternative
⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡⊡·········31|
Since I use the progress bar in a number of places, I have it stored as a Templater user function. To use mine specifically (else just copy the function in any Templater block you want it):
create a folder in the vault for functions, then edit Templater settings to point to it.
Create a
makeProgressBar.jsfile in that folder and fill it with contents below.function makeProgressBar(numerator, denominator, size = 50, filledChar = "█", unFilledChar = "◽", label="") { let percentage = numerator / denominator; let maxBlocks = size; let numFilled = Math.floor(percentage*maxBlocks) return `${label}: [${filledChar.repeat(numFilled)}${unFilledChar.repeat(maxBlocks-numFilled)}] ${Math.floor(percentage*100)}% ( ${numerator}/${denominator} )` } module.exports = makeProgressBar;Restart Obsidian, in the settings for Templater you should see it loaded your function.
Now you can use it in your Daily Notes (or elsewhere) like so:
--- <%* var fileDate = moment(tp.file.title); --- ^^❗need this variable in the frontmatter section to get date from page name^^ .... page contents ..... <%* function month() { let fileDateNum = fileDate.date(); let numDays = fileDate.daysInMonth(); // ignore leapyears tR += tp.user.makeProgressBar(fileDateNum, numDays, size=numDays, filledChar = "█", unFilledChar = "◽", label="Month"); } month(); -%> <%* function year() { let dayNum = fileDate.dayOfYear(); // ignore leapyears tR += tp.user.makeProgressBar(dayNum, 365, size=33,filledChar = "█", unFilledChar = "◽", label="Year"); } year(); %> # Blah Regular Content This is regular content to show you you can place the progress bars wherever.
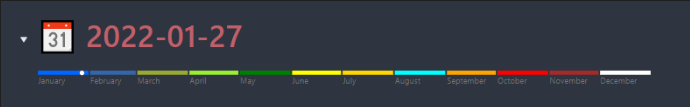
Colorful Year Timeline 🔗︎
If you want something more colorful with less work than the progress bars, there is an awesome discussion on the Obsidian forum on how to use an SVG to create a beautiful timeline .

It requires the Daily Notes plugin, but you don’t have to set up any functions to make it work, just paste the svg code into your Daily template file. The ‘Day Marker’ is based off the day of the year. From the MomentJs Docs :
DDD= Day of Year = 1,2,3…365
Since I configure my notes from the date in file name & not the current day, I had to make a small adjustment to the marker:
Other Plugins 🔗︎
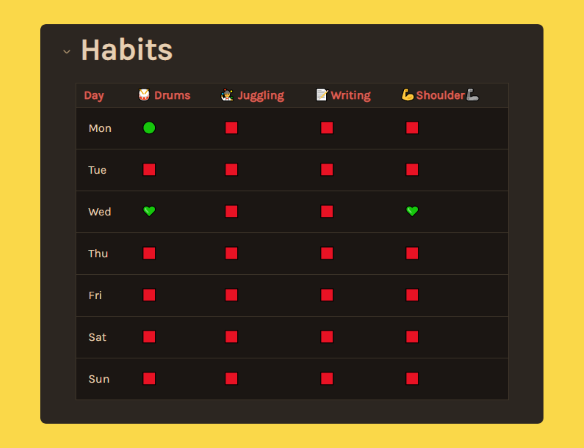
If you’re interested in gleaning insights from Daily Notes over time, e.g. habit summaries in each Weekly Note, average number of hours you worked per day, pulling in summaries of tasks across many files, then I highly recommend adding the plugins Dataview and Tracker . I have barely dipped my toes into what they can do and can already see huge potential to get a better understanding of my moods, habits, and more. There’s some great Dataview inspiration on the Obsidian forum . Emoji habit tracker, anyone? Didn’t do so hot on the example week 😬, oops.

Fin 🔗︎
You should be all set with a basic configuration for taking Periodic Notes in Obsidian with Templater - though now that you have such a powerful tool, the sky is the limit. Get creative with daily rituals, morning routines, and the many community plugins available in Obsidian. To stay up to date with all the wild new happenings in the Obsidian world, make sure to check out the Obsidian Roundup .It’s a fantastic newsletter for finding plugins and new ways to use this awesome tool.
If you have any questions or feedback, feel free to reach out to me on Twitter .
See Also
- Obsidian Plugins for the Casual User
Plugins to make Obsidian as comfortable as other note apps, aimed at those who want tools that don’t need tinkering.
- Personalize your Development Environment with Dotfiles
With a few small tweaks, take the default terminal and make it uniquely yours - then watch your dotfiles evolve as you find new tricks for your toolkit.
- Set Up Pi-hole Ad Blocker on Raspberry Pi Zero with a Netgear Router
Learn how to set-up the Pi-hole ad blocker on a headless Raspberry Pi Zero and connect your Android and Windows devices for maximum adblock protection!
- Make Your Own Venmo Wrapped
Not overwhelmed yet by all the Spotify Wrapped clones? Follow along to make your own Venmo Wrapped!
- How to Self-Host n8n on Fly.io
A simple guide to self-host n8n in just a few minutes on fly.io.